Deploying Drawio
In this tutorial you will learn how to deploy Drawio (formerly Diagramly) which is a free online diagram software.

Pre-requirements
- A playground account. Follow the Signup process if you would like to create one.
Deploy the application using the Web UI
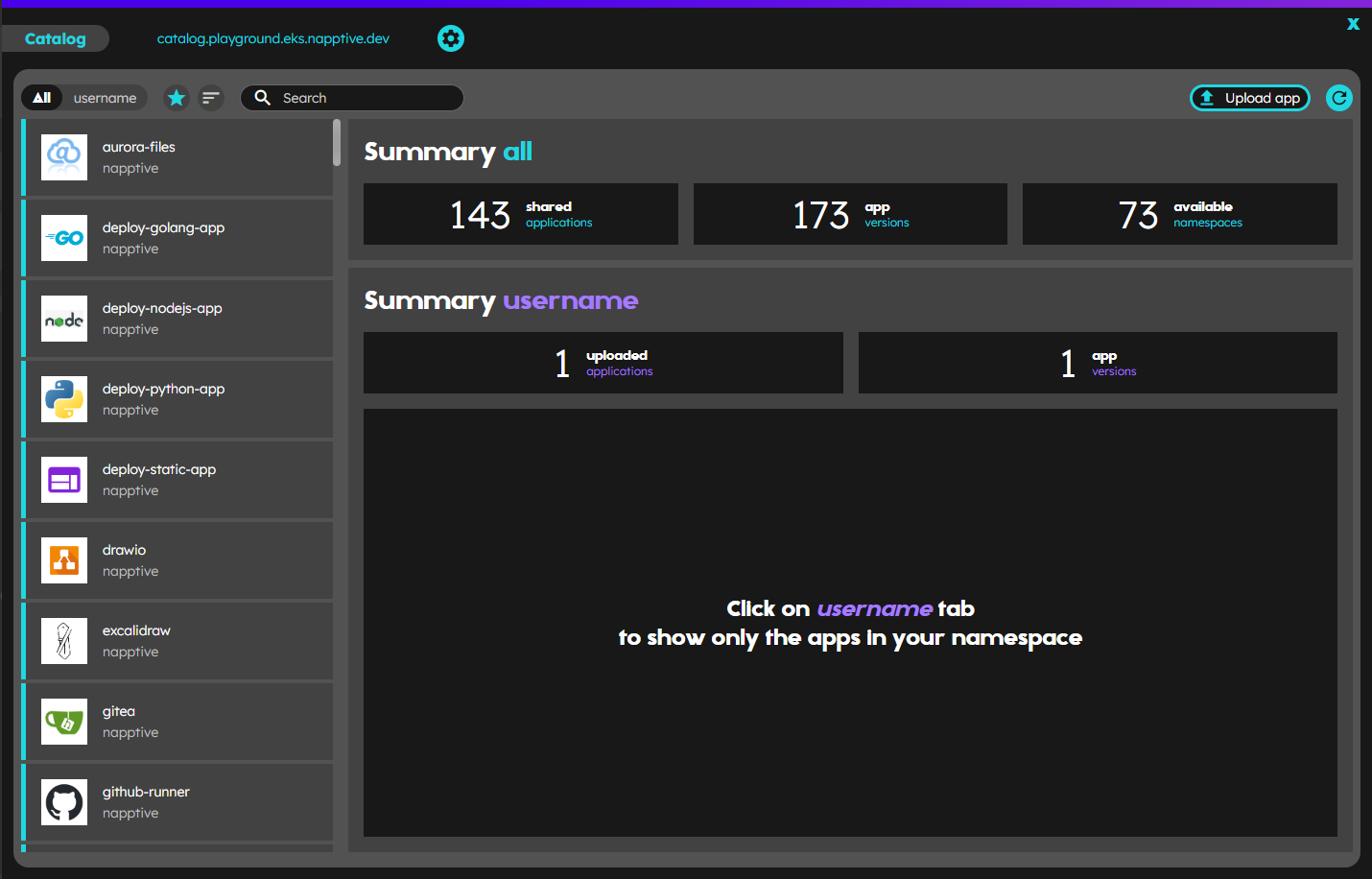
To deploy the application, click on the upper left hand corner ![]() to open the catalog window.
to open the catalog window.

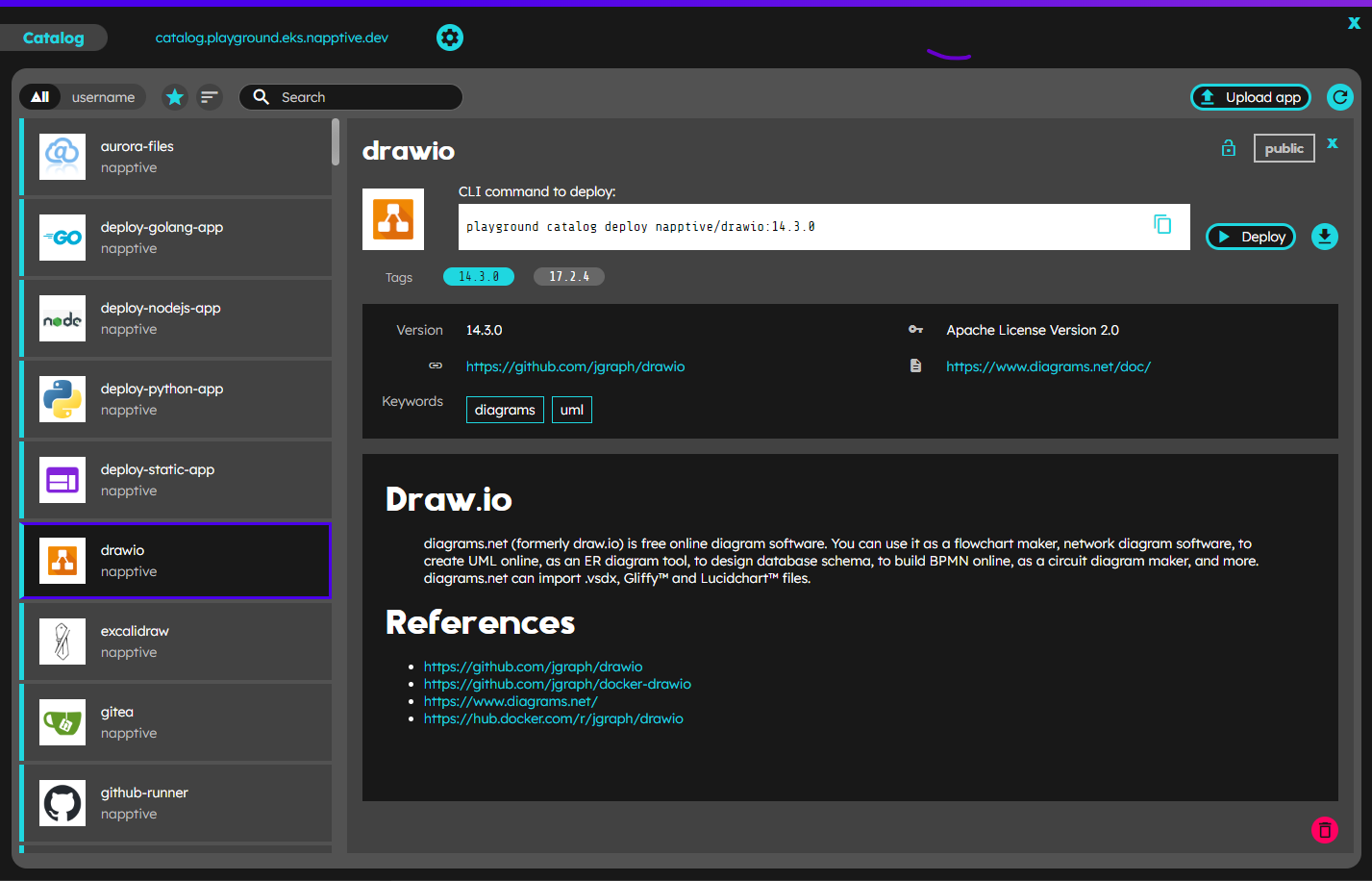
Navigate to the Drawio application in the Napptive namespace, select the desired tag and click on Deploy.

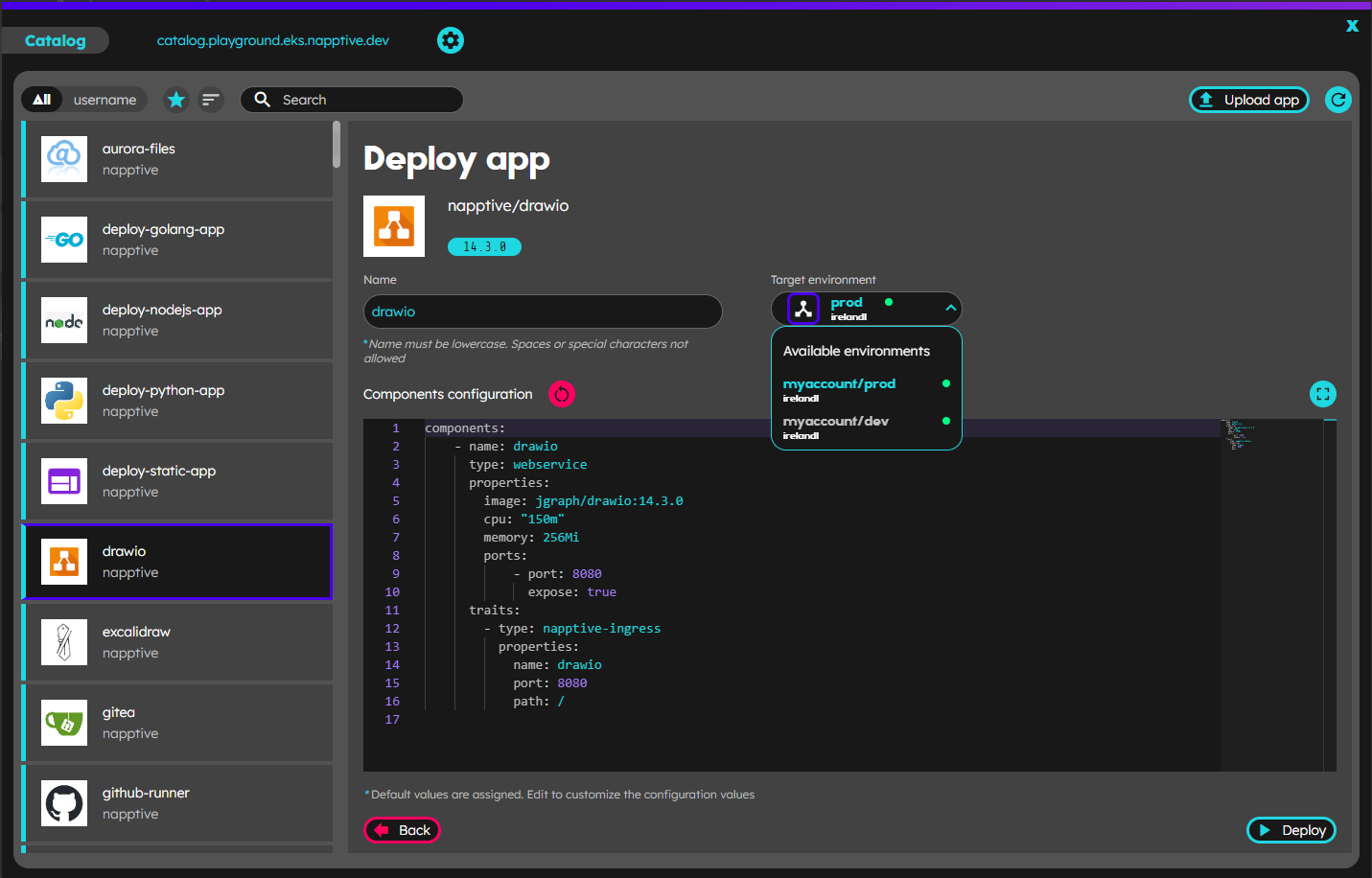
In the “Deploy” step screen you can set different elements for the application deployment:
- a new name for the application to be deployed
- the target environment, clicking in the available dropdown (at this moment you will only have one with name “default” unless you have created others)
- the Components configuration using the embedded code editor (it will be preloaded with the defined default values).

Also the new embedded editor allows to reset to default values clicking on the  button, or expand
button, or expand  / collapse
/ collapse  the editor to leverage the space available in the card and focus in the configuration values. Once you finished customizing those elements (you also may leave the default preloaded values), click on the Deploy button on the bottom right corner, confirm clicking on the “Yes, deploy” and in the success screen “close catalog”.
the editor to leverage the space available in the card and focus in the configuration values. Once you finished customizing those elements (you also may leave the default preloaded values), click on the Deploy button on the bottom right corner, confirm clicking on the “Yes, deploy” and in the success screen “close catalog”. 

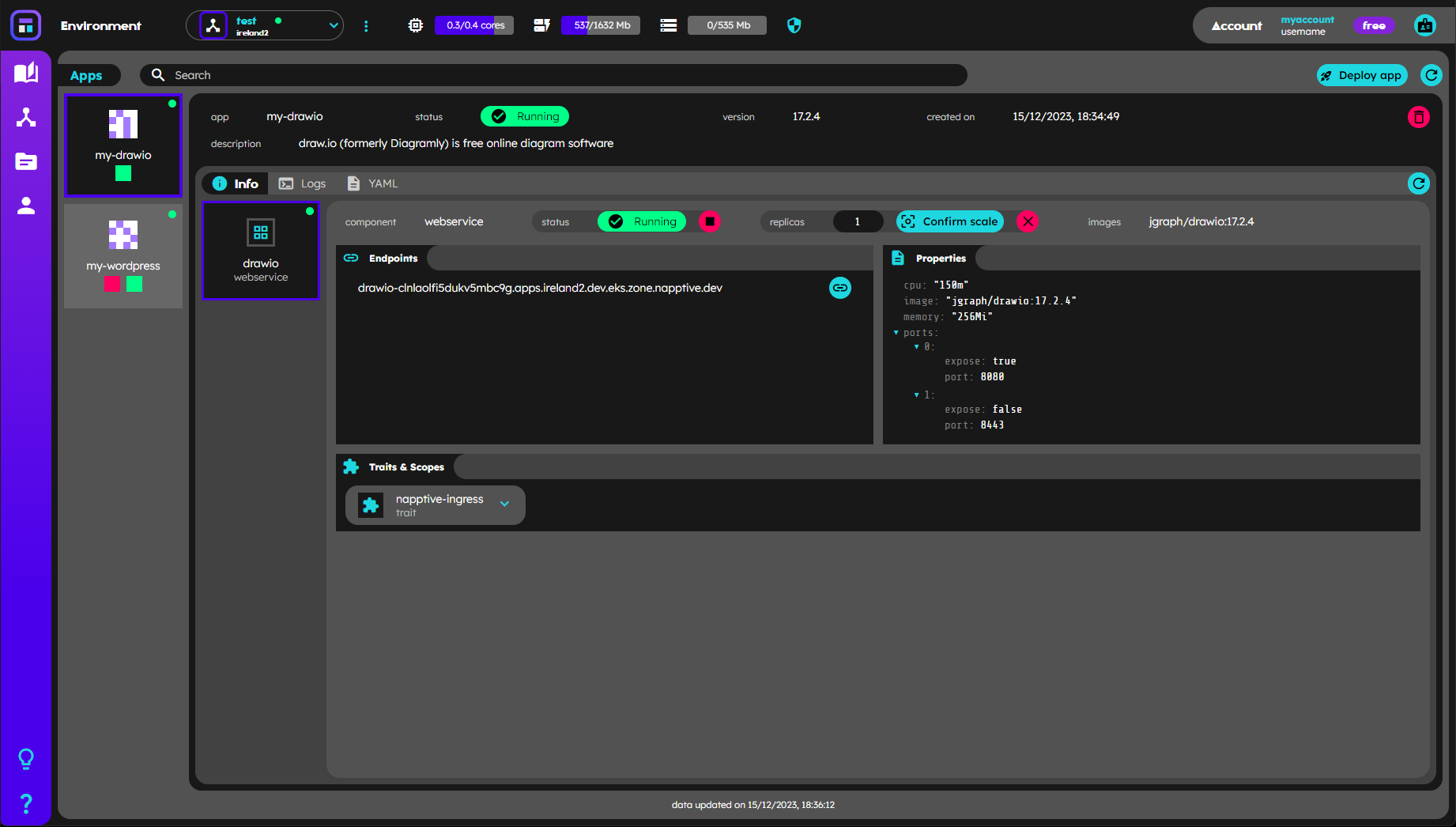
After that, select the application and open the public endpoint.

Deploy the application using the CLI
To deploy the application with the CLI, first request a list of the catalog using:
playground catalog list napptive
APPLICATION NAME
napptive/aurora-files:9.0.1 Aurora Files. Storage platform
napptive/drawio:14.3.0 Drawio
napptive/drawio:17.2.4 Drawio
napptive/excalidraw:sha-4bfc5bb Excalidraw
...
Copy the application name including the version and execute
playground catalog deploy napptive/drawio:17.2.4
Then get information about the application with:
playground apps info drawio
Target environment: <account>/<environment_name>
NAME STATUS
drawio RUNNING
COMPONENT STATUS SCOPES TRAITS
drawio RUNNING napptive-ingress
COMPONENT INGRESSES
drawio drawio-<env_id>.apps.playground.napptive.dev
And once it is running open the public endpoint either copying the url or using
playground apps open drawio