Customization
Our WebUI has introduced a new feature designed to offer a customizable and user-friendly experience, catering to individual preferences and enhancing overall usability. To ensure that our interface evolves with users’ needs, we continuously develop and implement new customization features. Currently, we offer theme customization, which includes themes. In the future, we plan to introduce additional customization options to provide an even more personalized experience. This document will guide you through the available customization features and outline how to access and apply them to your WebUI.
Theme customization
The Theme Customization feature in our WebUI allows users to personalize their interface experience by choosing between two distinct themes: Light and Dark. This functionality enhances user engagement and accessibility by accommodating individual preferences and different environments. This document outlines how users can access and apply these themes to modify the appearance of the WebUI.
Feature Overview:
The Theme Customization feature offers the following benefits:
- Improved readability: Users can select the theme that provides optimal contrast and readability based on their personal preferences and current environment.
- Enhanced user experience: By allowing customization, users can tailor the interface to their liking, leading to increased satisfaction and ease of use.
- Adaptability: The Light and Dark themes cater to various scenarios, such as low-light situations or bright surroundings.
To access the Theme Customization feature, follow these simple steps:
-
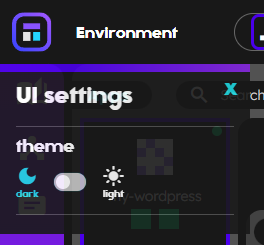
Click on Napptive icon button in the WebUI’s top bar. This will open the UI Settings.

-
Choose between the available themes, Light or Dark, by clicking on the respective option, under the theme section.
-
The selected theme will be instantly applied to the WebUI. You can switch between themes at any time by repeating these steps.


Once a user selects a theme, the preference will be stored and applied to future work sessions in that browser. This eliminates the need to reapply the desired theme each time the user accesses the WebUI, ensuring a consistent and personalized experience across work sessions. It is important to note that if a user accesses the WebUI from a different browser or device, they may need to reapply their theme preference, as the settings are stored on a per-browser basis.