Deploy your first application
In this section you will learn how to deploy OAM applications that are already stored in the catalog and are ready-to-use. Before continuing with the guided example, make sure you have an active account. If you have not created an account yet, check the Signup process and get a free account in seconds.
Deploying the first application
Once you have an active account, you are ready to deploy your first application. The simplest way is to leverage our catalog which provides a collection of OAM applications that are ready to be used. Check the catalog documentation to learn how you can create and upload your own applications later on. For the purpose of this example, let’s deploy Drawio which is a simple tool to create diagrams online.
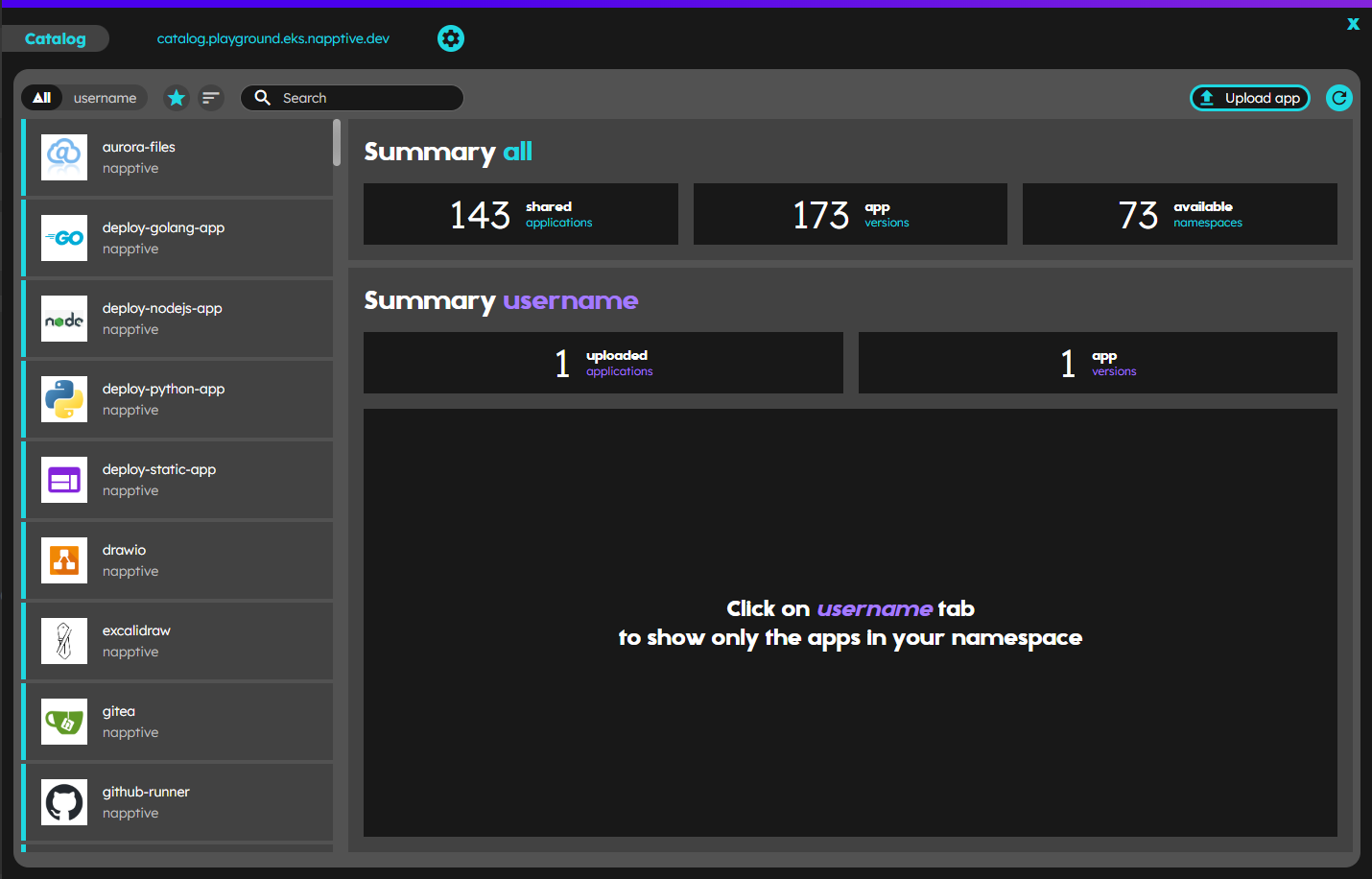
First, list the available applications and select the version to be deployed. Click on the upper left hand corner ![]() to list all the available applications. By default the available apps list and the summary will be shown as you can see in the below picture.
to list all the available applications. By default the available apps list and the summary will be shown as you can see in the below picture.

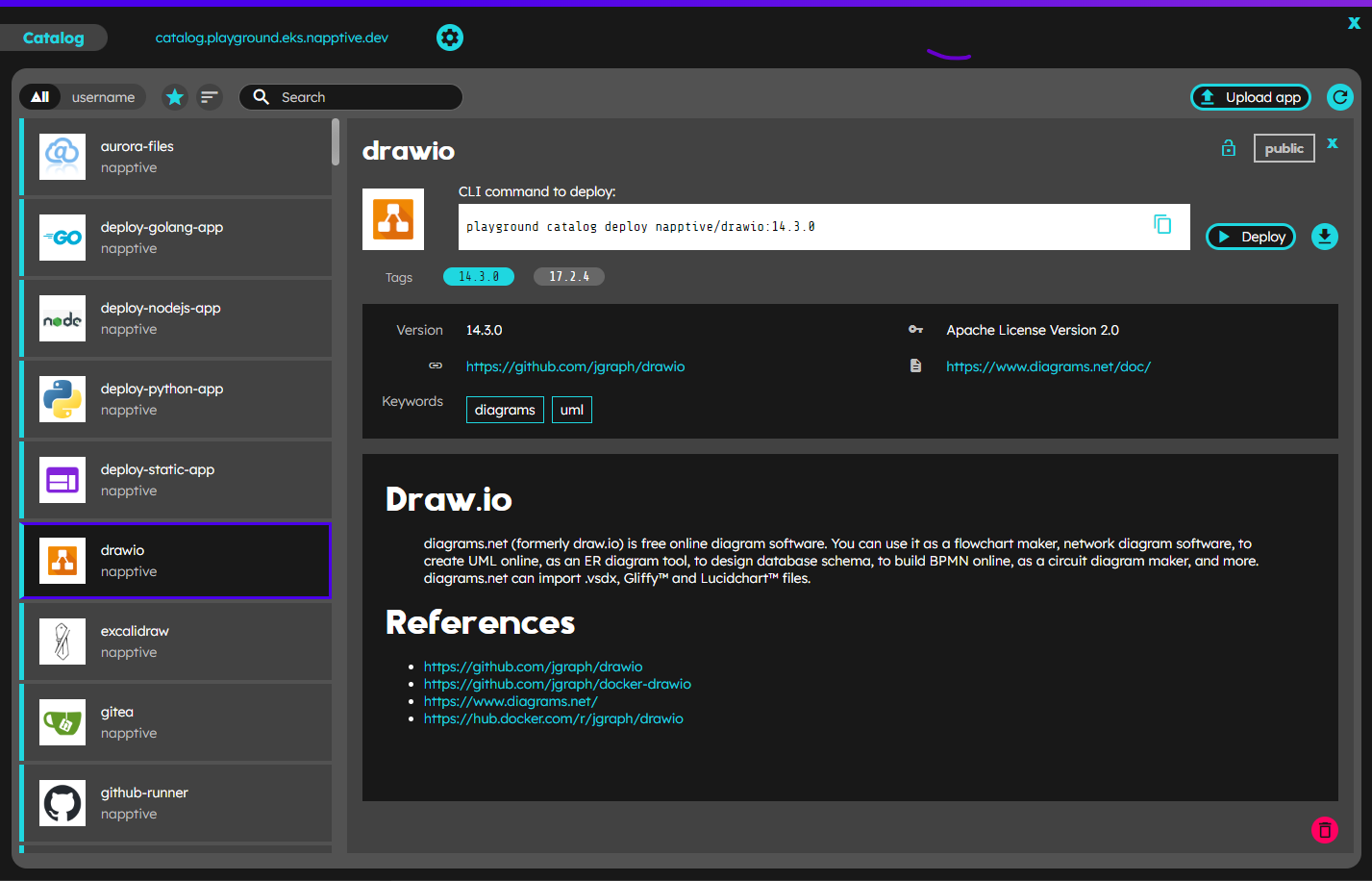
Click on the Drawio application of the Napptive catalog namespace, then select the tag to be deployed, (the active one appears with the aquamarine background) and click on the Deploy button at the top right to get to the app deploy configuration screen.

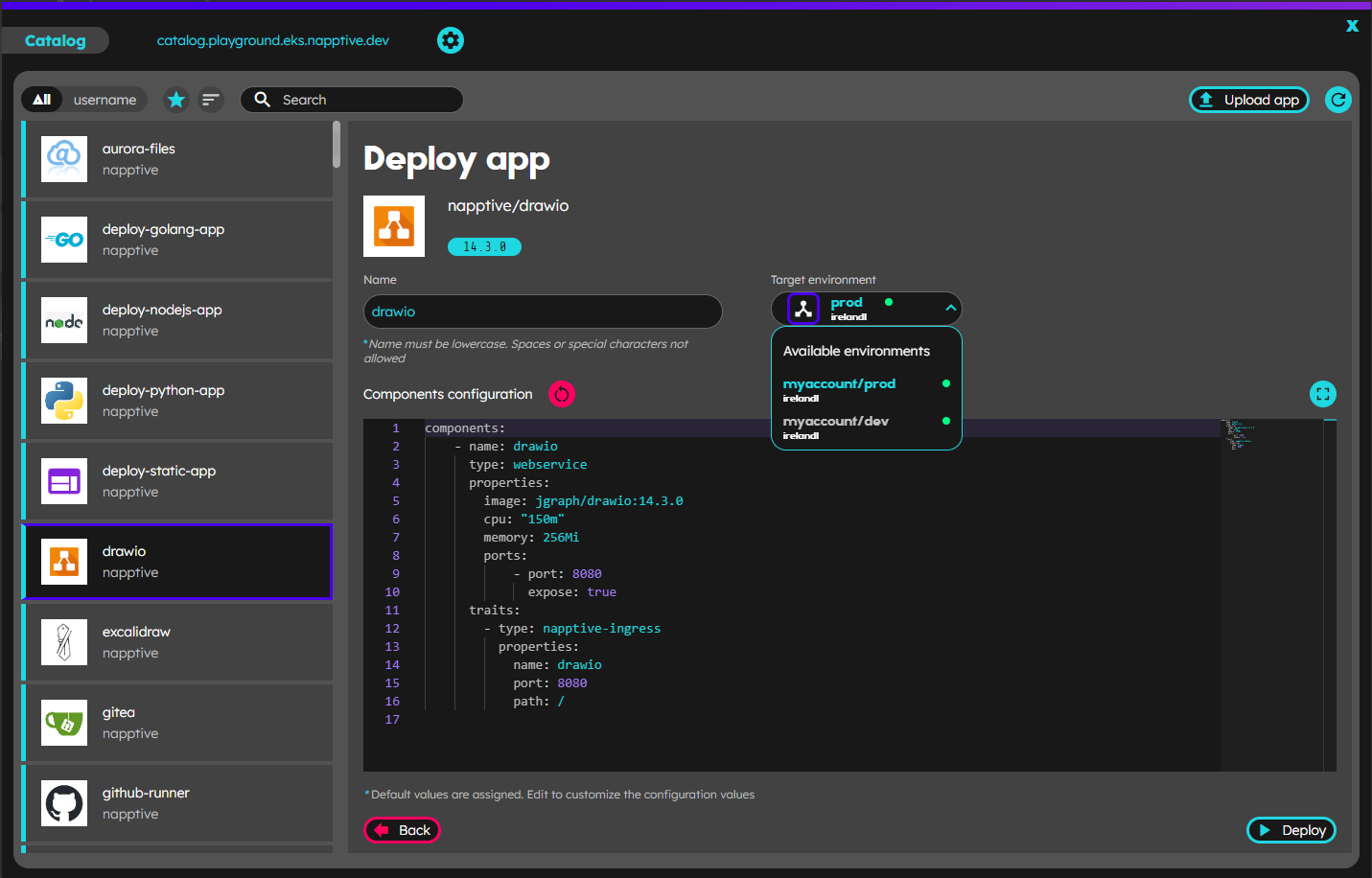
In the “Deploy” step screen you can set different elements for the application deployment:
- a new name for the application to be deployed
- the target environment, clicking in the available dropdown (at this moment you will only have one with name “default” unless you have created others)
- the Components configuration using the embedded code editor (it will be preloaded with the defined default values).

Also the new embedded editor allows to reset to default values clicking on the  button, or expand
button, or expand  / collapse
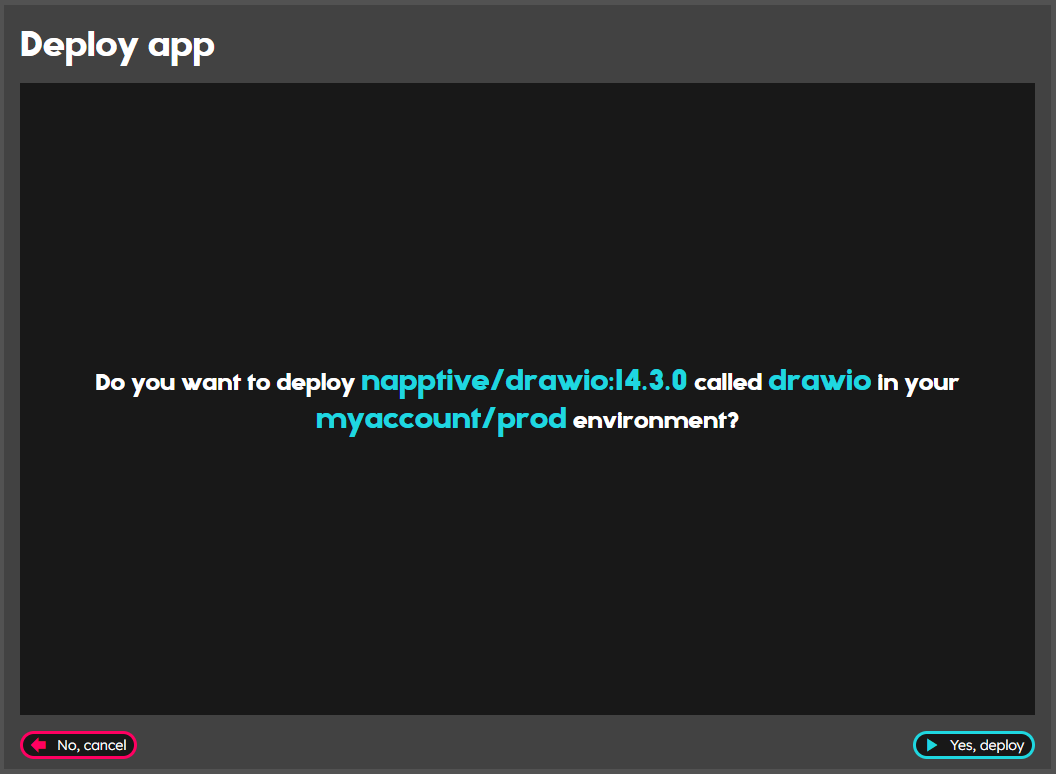
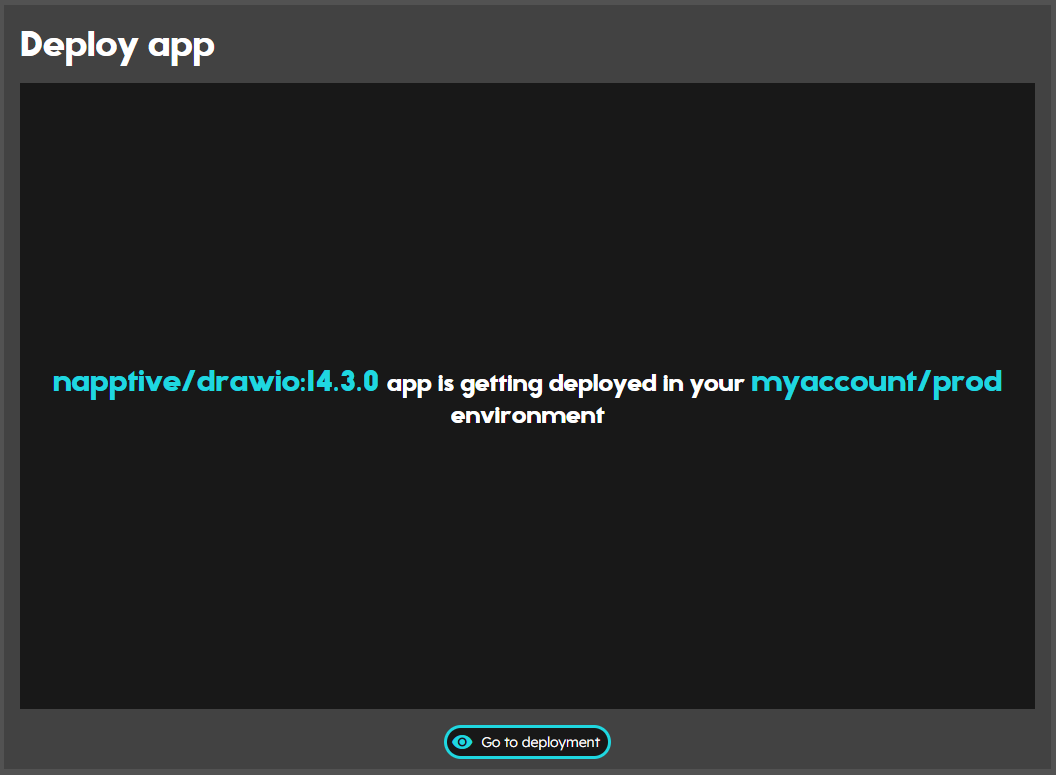
/ collapse  the editor to leverage the space available in the card and focus in the configuration values. Once you finished customizing those elements (you also may leave the default preloaded values), click on the Deploy button on the bottom right corner, confirm clicking on the “Yes, deploy” and in the success screen “close catalog”.
the editor to leverage the space available in the card and focus in the configuration values. Once you finished customizing those elements (you also may leave the default preloaded values), click on the Deploy button on the bottom right corner, confirm clicking on the “Yes, deploy” and in the success screen “close catalog”. 

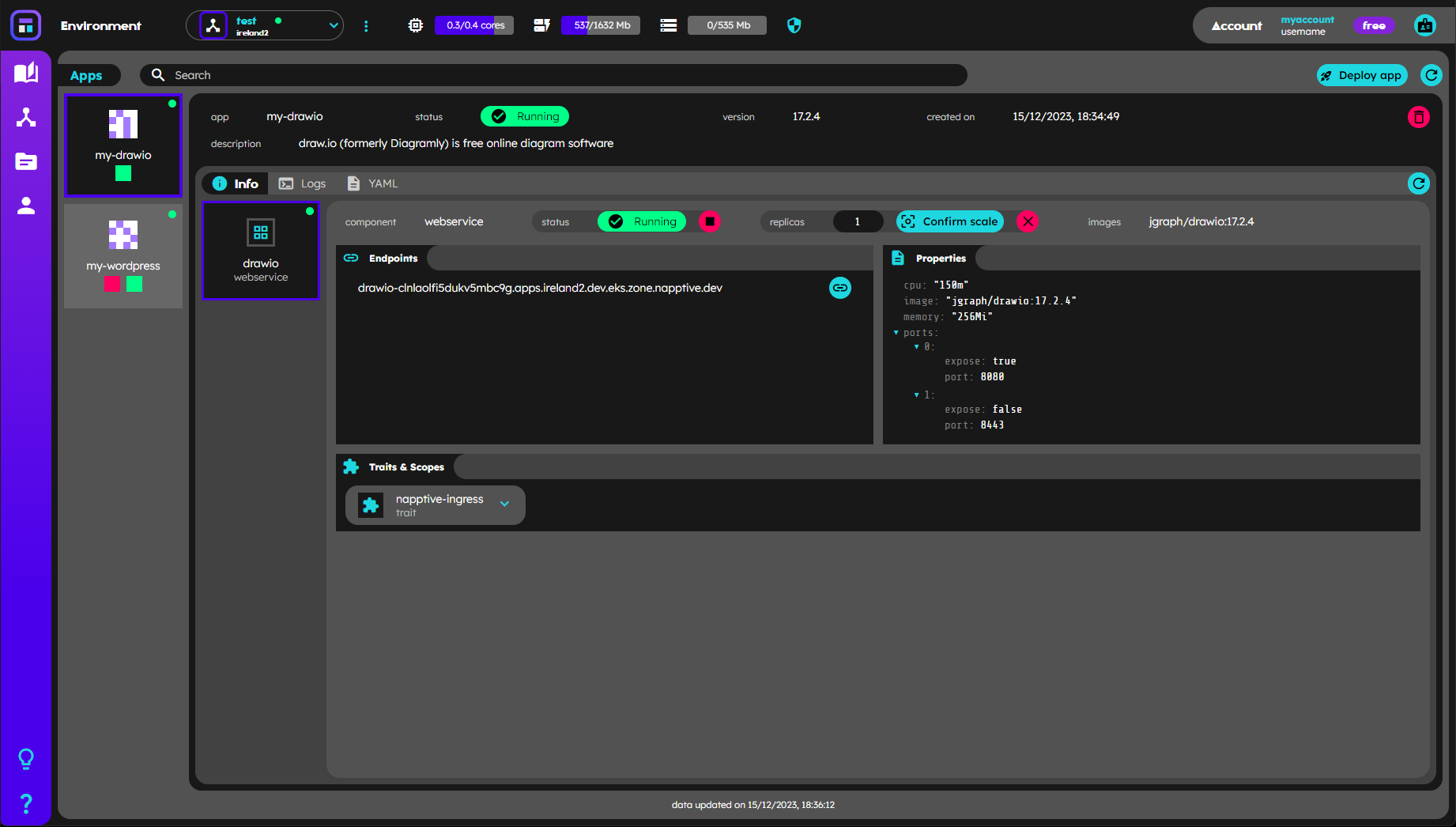
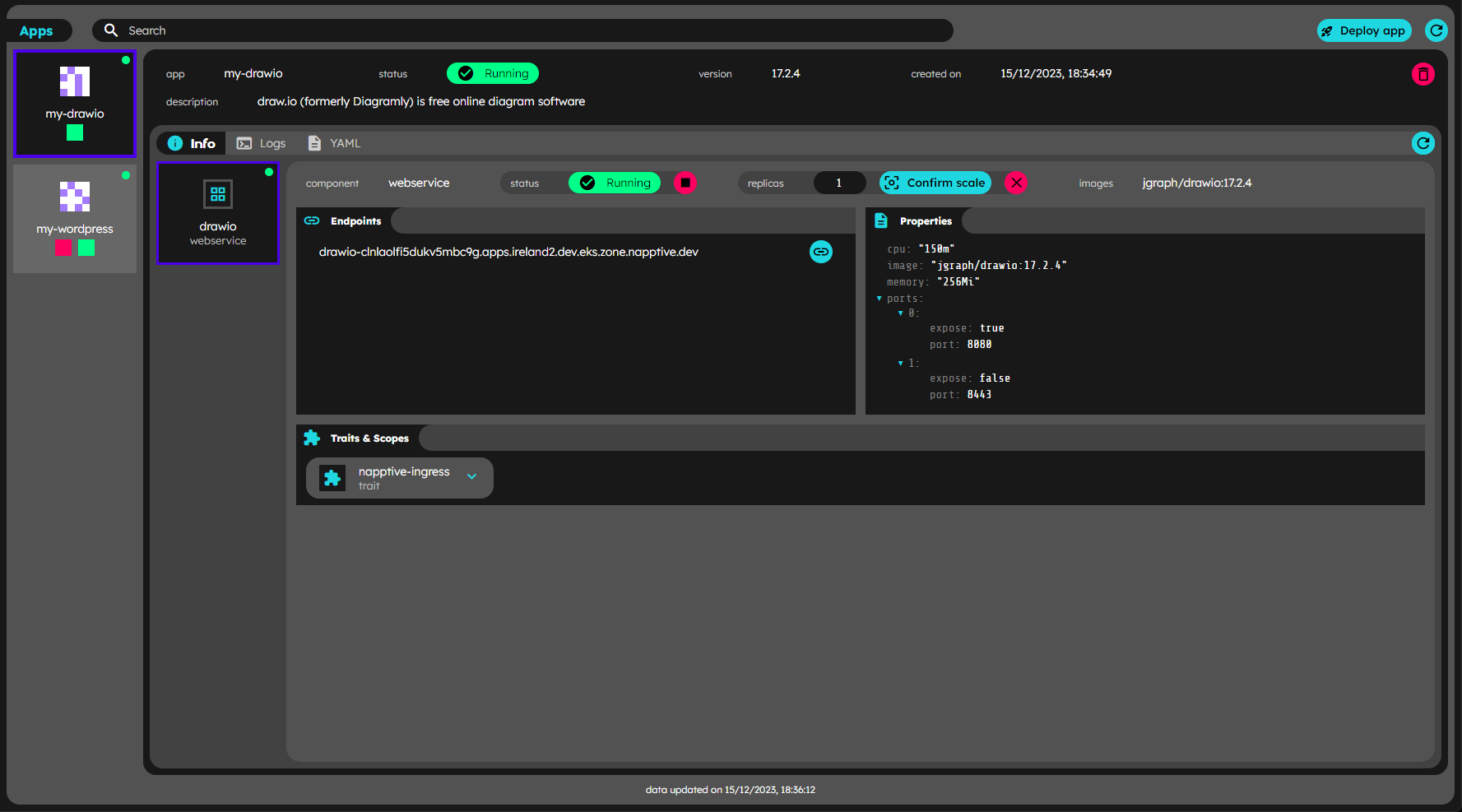
After that, the application will appear in the main screen.

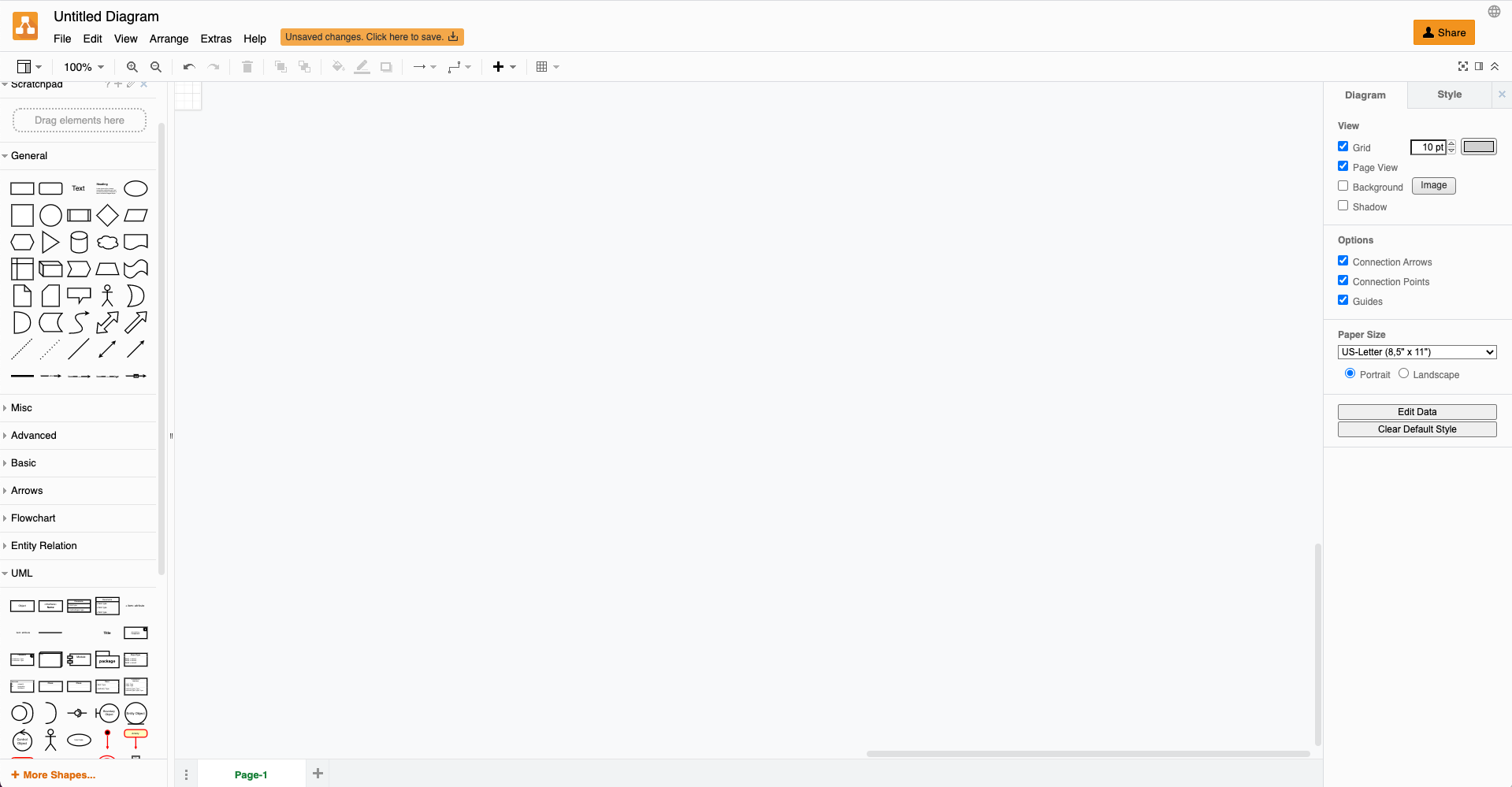
To open the application, click on the endpoint button in the application information.

And drawio will open in your browser

Cleanup
To remove the deployed application click Delete in the application info and confirm you are sure you want to delete it.
What’s next
- Something did not work out/behave as expected? Contact support or contact us via the Community Slack so we can help you.
- Learn how to work with environments.
- Deploy a custom application